October 1, 1979 FORMATTING ALTER CODES
GRID
BOXES AND GRIDS _______________
The following examples show how box (!-B-) and grid (!+GRID+)
codes can be intermixed. Assume that the leftmost line is in
column 0. In the explanations below, grid characters are
indicated by superscripts (illustrated at the bottom of the page).
[1] !-s2;b7,4-
< [2] !-s0;t*7-<!+grid(8-,c)3+
[3] !-s1;t*3-!+grid(b)2+
[4] !-s0;t*13;b7,3-!-t*16-!+grid(h)+
> [5] !-s0;t*3-!+grid(g9)+!-t*12->
[1] skip 2 lines; draw a box 7 characters wide, 4 characters deep.
[2] skip to a new line; start at column 8; draw a left arrow-head
("<"); horizontally expand a dash ("-") 8 places; vertically
expand upper-right-box character³ 3 lines.
[3] skip 1 line; start at column 3; vertically expand a
middle-box-down character¹ 2 characters.
[4] skip to a new line, start at column 13; draw a box 7
characters wide and 4 characters deep; go to the 17th column
and add a middle-box-up character.
[5] skip to a new line; start at column 4; horizontally expand a
lower-left-box 9 characters, go to column 13, draw a right
arrow-head (">").
[6] !+grid( 4,-,b2)2,( 2,d3,e3,f),( 5,)+
[7] !-s3-!+grid(d5,e5,f),( 5,)4,( 4,-,h2)+
[6] vertically expand for 2 lines [4 blanks, a
dash ("-"), a middle-box-down¹ horizontally
expanded 2 characters]; 2 blanks, horizontally
expand a right-cross 3, horizontally expand
a cross 3, left-cross; 5 blanks,
vertical marker ("").
[7] skip 3 lines; horizontally expand a right-cross 5,
horizontally expand a cross 5, left-cross; vertically
expand for 4 lines [5 blanks, vertical-marker ("")]; expand
horizontally [4 blanks, dash ("-"), middle-box-up] 2
characters.
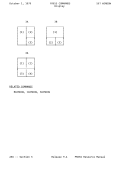
¹... ¹... ³...
... ... ...
... ... ...
44 -- Section 4. Release 9.1 FRESS Resource Manual
GRID
BOXES AND GRIDS _______________
The following examples show how box (!-B-) and grid (!+GRID+)
codes can be intermixed. Assume that the leftmost line is in
column 0. In the explanations below, grid characters are
indicated by superscripts (illustrated at the bottom of the page).
[1] !-s2;b7,4-
< [2] !-s0;t*7-<!+grid(8-,c)3+
[3] !-s1;t*3-!+grid(b)2+
[4] !-s0;t*13;b7,3-!-t*16-!+grid(h)+
> [5] !-s0;t*3-!+grid(g9)+!-t*12->
[1] skip 2 lines; draw a box 7 characters wide, 4 characters deep.
[2] skip to a new line; start at column 8; draw a left arrow-head
("<"); horizontally expand a dash ("-") 8 places; vertically
expand upper-right-box character³ 3 lines.
[3] skip 1 line; start at column 3; vertically expand a
middle-box-down character¹ 2 characters.
[4] skip to a new line, start at column 13; draw a box 7
characters wide and 4 characters deep; go to the 17th column
and add a middle-box-up character.
[5] skip to a new line; start at column 4; horizontally expand a
lower-left-box 9 characters, go to column 13, draw a right
arrow-head (">").
[6] !+grid( 4,-,b2)2,( 2,d3,e3,f),( 5,)+
[7] !-s3-!+grid(d5,e5,f),( 5,)4,( 4,-,h2)+
[6] vertically expand for 2 lines [4 blanks, a
dash ("-"), a middle-box-down¹ horizontally
expanded 2 characters]; 2 blanks, horizontally
expand a right-cross 3, horizontally expand
a cross 3, left-cross; 5 blanks,
vertical marker ("").
[7] skip 3 lines; horizontally expand a right-cross 5,
horizontally expand a cross 5, left-cross; vertically
expand for 4 lines [5 blanks, vertical-marker ("")]; expand
horizontally [4 blanks, dash ("-"), middle-box-up] 2
characters.
¹... ¹... ³...
... ... ...
... ... ...
44 -- Section 4. Release 9.1 FRESS Resource Manual